koa-dir-router
A middleware of KOA supports the access form with folder directory as the URL, and does not need to restart koa service. It can update the file code of the folder inside the folder and modify it. It is convenient to modify the code and go online without feeling when developing the interface.
You can use other middleware or define page mix. Koa dir router only works when ctx.response.status===404
Installation
$ npm install koa-dir-router
Options
dirThe absolute path to the directory where the code is stored, must[String]prefixUrlthe prefix of the request path, which is used to match the local file. The default value is’/’[String]checkTimesTime to detect file changes, in MS; default is1000[Number]errorLogCode method caught when the file code under the file directory executes an exception; the received value is[Function]({path,des,error})page404When the file code in the file directory does not exist, the callback function receives a value of[function](ctx)debugWhether to display debugging information; the default value istrue, the received value is[Boolean]-The parameteracceptmethods[string]supports setting the accepted method. The default value is ‘*’, and the specification is’ get, post ‘(1.1.6 +)
-The parameter httpmethod [array] supports extended detection. The default method supported is[get, post, put, delete](1.1.6 +)
In version 1.0.7, the
baseurlparameter name is abolished and replaced withprefixurl;
Example
Start in the same level directory of the startup program
directory structure
·
├──index.js
├──controller
├──mis
├──type.js
// ./controller/mis/type.js
module.exports = function (ctx) {
ctx.body = `show-ok`
}
// ./index.js
const dirRouter = require('koa-dir-router')
const Koa = require('koa')
const path = require('path')
var app = new Koa()
app.use(
dirRouter({
dir: path.join(__dirname, './controller'), // Incoming directory structure to access
})
)
app.listen(3000)
When accessing http://localhost:3000/mis/type, it will correspond to the file code of ./controller/MIS/type.JS under the corresponding file directory
yields:
$ GET /mis/type
show-ok

If you need a base address baseUrl
// ./index.js
const dirRouter = require('koa-dir-router')
const Koa = require('koa')
const path = require('path')
var app = new Koa()
app.use(
dirRouter({
dir: path.join(__dirname, './controller'), // Incoming directory structure to access
baseUrl: '/mis', // base address
})
)
app.listen(3000)
When accessing http://localhost:3000/mis/mis/type, it will correspond to the file code of ./controller/MIS/type.JS under the corresponding file directory
yields:
$ GET /mis/mis/type
show-ok
 ,
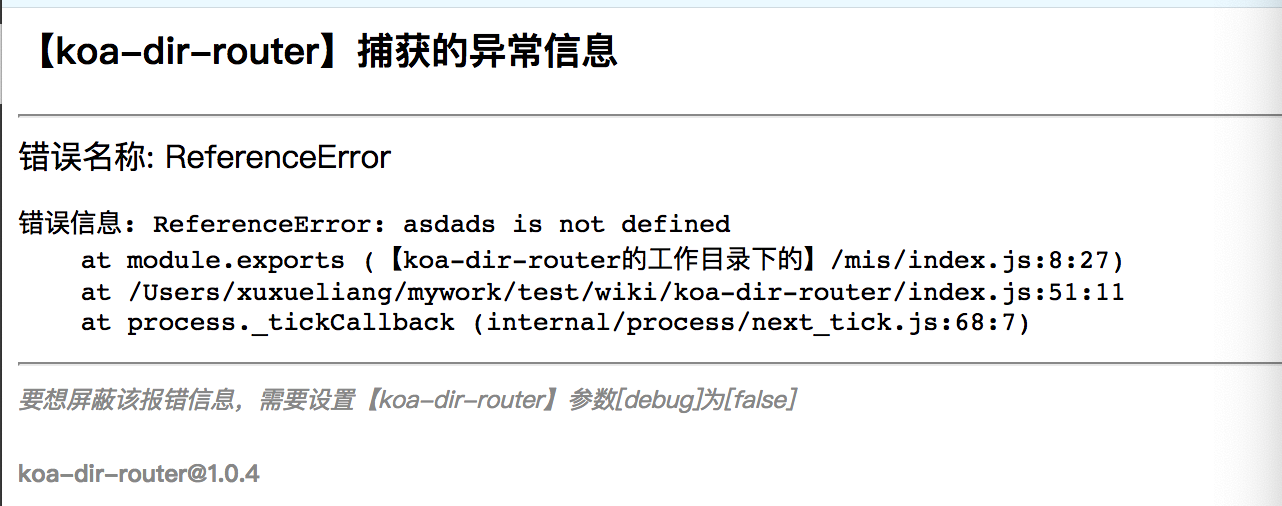
When something goes wrong with the code?
,
When something goes wrong with the code?
If there is something wrong with the code during development, ‘koa dir router’ will have a friendly prompt

If it is online code, you can use ‘errorlog’ to get it.
** set the specified transmission mode (1.1.6 +)**
Set the parameter acceptmethods to specify the program to work in a specific transmission mode
** specify different execution method bodies for different request methods (1.1.6 +)**
You can use it in the code filectx.dirRouter.MethodsNameMethod to specify the code body that is not used in different ways. The value range of methodsname is the file code httpmethod, provided that the mode is allowed to enter the main program with acceptmethods;
In this way, developers can quickly process the program in different ways
module.exports = async function (ctx) {
await ctx.dirRouter.get((c) => {
console.log('run Get')
})
await ctx.dirRouter.post((c) => {
console.log('run POST')
})
}
License
MIT